基于Html5+HLS协议播放符合部标1078协议的实时流媒体视频
由于现在主流的部标GPS和1077视频监控平台,都是BS架构,在网页上播放视频,早期的很多平台用的都是ActiveX控件的形式,依赖于IE浏览器,需要降低浏览器的安全设置,而且非常难用。同时由于win10以后的操作系统上的浏览器,对于安全的把控非常严格,ActiveX插件做成的播放器嵌入到网页当中的形式,基本上要被扫入到历史的垃圾堆里面了。
HTML5虽然日臻成熟,VIDEO标签,可以播放服务器的视频文件,实现了真正的网页播放视频,但是原则上只能播放服务器上面的文件流,不能播放实时的视频流, 也就是不支持常说的live streaming。
不过,HLS协议出现了,而HTML5是支持HLS协议格式的。通过HTML5 + HLS实现了网页实时视频监控的功能。
HTTP Live Streaming(缩写是HLS)是一个由苹果公司提出的基于HTTP的流媒体网络传输协议。是苹果公司QuickTime X和iPhone软件系统的一部分。它的工作原理是把整个流分成一个个小的基于HTTP的文件来下载,每次只下载一些。当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,允许流媒体会话适应不同的数据速率。在开始一个流媒体会话时,客户端会下载一个包含元数据的extended M3U (m3u8)playlist文件,用于寻找可用的媒体流。
HLS只请求基本的HTTP报文,与实时传输协议(RTP)不同,HLS可以穿过任何允许HTTP数据通过的防火墙或者代理服务器。它也很容易使用内容分发网络来传输媒体流。
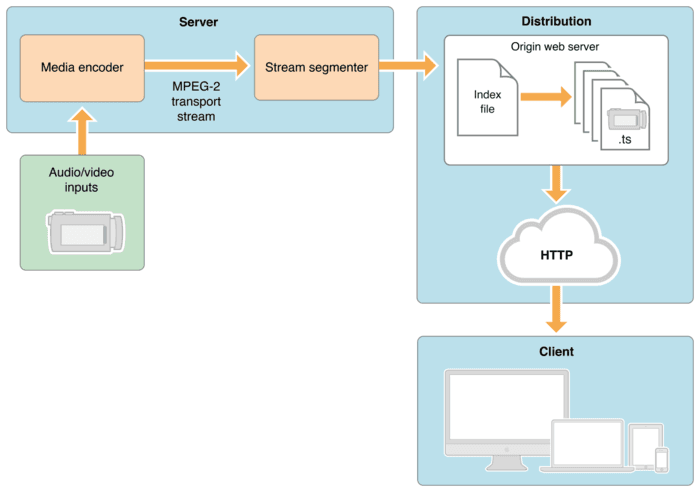
所以实时模式下,HLS就是实时生成M3u8文件和ts文件。它的索引文件一直处于动态变化的,HTML5播放的时候需要不断下载二级index文件,以获得最新生成的ts文件播放视频。
如果想让HTML5播放器支持部标1078协议的视频,其实本质上就是协议数据格式转换,由于部标JT/T 1078协议文档中,视频编码格式仍然是H.264, 但对于实时的音视频进行了RTP包的封装,也就是按照RTP协议传输视频数据,需要开发流媒体服务器,接收RTP包,并提取出音视频的h.264原始数据流,然后将实时的数据流,按照HLS协议格式,实时切片,转换成HLS协议格式的数据就可以了。
如需购买符合部标1077功能标准和部标1078协议标准的B/S架构的平台,请参考文章:
1)Asp.NET版的部标平台开发-》基于Asp.NET MVC构建BS架构的GPS视频部标平台
2) 基于Spring4+SpringMVC4+Mybatis3+Hibernate4+Junit4框架构建高性能企业级的部标GPS-视频1077监控平台
4)基于部标1078视频协议和苏标Adas协议构建主动安全平台
在部标1078协议的RTP包格式中,可以获取到设备的Sim卡号和逻辑通道号,服务器在切片的时候,就可以用Sim卡号和逻辑通道号作为HLS协议中的M3u8索引文件的文件名,如设备的Sim卡号是013200000008,通道1的视频,切片的时候,索引文件就是013200000008_1.m3u8。这样在web端播放视频的时候,双击车辆的通道的时候,就可以设置VIDEO标签的src属性为这个索引文件名就可以播放指定车辆的实时视频了。
<video src="013200000008_1.m3u8" controls></video>

(13675)

